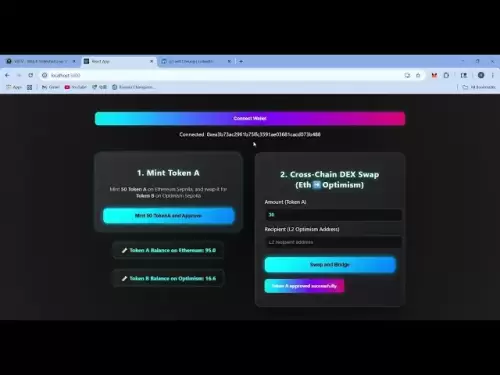
在用户登录后,了解如何有效地检索React Native应用程序中的令牌字符串以获取安全API调用。 ---此视频基于一个问题https://stackoverflow.com/q/76321543/由用户“ MightyCode Newton”(https://stackoverflow.com/u/7713770/)和答案https://stackoverflow.com/a/a/avoverflow.com/a/a/a/a/76218040404/ https://stackoverflow.com/u/2907606/)在“堆栈溢出”网站上。感谢这些出色的用户和Stackexchange社区的贡献。请访问这些链接以获取原始内容和更多详细信息,例如替代解决方案,有关主题,评论,修订历史记录等的最新更新/开发。此外,内容(音乐除外)在CC BY-SA https://meta.stackexchange.com/help/licensing授权下,原始问题帖子在“ CC BY-SA 4.0'(https://creativecommons.org/licenses.org/licenses/license/blicense/by-sa/4.0/- sa ccccccccccccccccc)下授权。 https://creativecommons.org/licenses/by-sa/4.0/)许可证。如果您似乎有什么事,请随时用vlogize [at] gmail [dot] com写信给我。 ---如何从React Applications与React Native开发应用程序中从React Application中检索令牌,管理身份验证和API通信是一个普遍的挑战。开发人员面临的一个常见问题是如何检索在用户登录时生成的令牌,以便在后续的API调用中使用它。在本指南中,我们将探讨一个特定的方案,其中检索令牌对于访问有安全数据以及如何有效地检索令牌问题至关重要。用户登录后,在典型的反应本机应用程序中手头的问题,为身份验证创建了一个令牌。该令牌至关重要,因为它可以使用户访问特定的API端点。当开发人员试图致电另一个需要这个令牌的API时,就会出现挑战。在进行API调用之前,用户在尝试检索令牌异步时会出现错误。常见错误消息通常看起来像这样的错误消息:[[请参阅视频以显示此文本或代码代码段]]有趣的是,如果将令牌字符串直接用于API调用中,则请求正常。这表明问题在于令牌的检索过程。了解解决此问题的解决方案,关键是要确保在API调用中正确等待令牌检索功能。让我们将解决方案分解为清晰可行的步骤。步骤1:更新令牌检索函数当前的检索功能是异步的,这意味着它返回了承诺。因此,需要在打电话给它时等待它,以确保在API呼叫中使用该令牌之前已完全检索它。这是一个示例,说明了FetchCategoryData函数应看起来:[[请参阅视频显示此文本或代码片段]]步骤2:确保在用户登录时正确存储令牌,请确保将令牌正确存储在异步位中。仔细检查保存令牌的以下登录函数:[[请参阅视频以显示此文本或代码代码段]]重要说明确保用于将令牌存储在Asyncstorage中的密钥是一致的。在LoginRequest函数中,令牌存储在“令牌”下,而在FetchCategoryData中,您可以使用retrievetoken()检索它。确保用于存储和检索匹配的密钥。结论上面概述的步骤,您应该能够从用户的react Antive应用程序中的用户登录中成功检索令牌。始终记住要等待令牌的检索,以防止API呼叫期间的错误。这种方法不仅可以优化您的代码,还可以增强应用程序中的用户体验。如果您在React Anditage应用程序中有任何有关令牌管理的经验或其他问题,请随时分享评论!愉快的编码!
免责声明:info@kdj.com
所提供的信息并非交易建议。根据本文提供的信息进行的任何投资,kdj.com不承担任何责任。加密货币具有高波动性,强烈建议您深入研究后,谨慎投资!
如您认为本网站上使用的内容侵犯了您的版权,请立即联系我们(info@kdj.com),我们将及时删除。













































![Mangosteen 1 Coin(Easy Demon)的“ Xanadu” 100%[几何仪表板2.2] Mangosteen 1 Coin(Easy Demon)的“ Xanadu” 100%[几何仪表板2.2]](/uploads/2025/07/03/cryptocurrencies-news/videos/xanadu-mangosteen-coin-easy-demongeometry-dash/68660e8371074_image_500_375.webp)