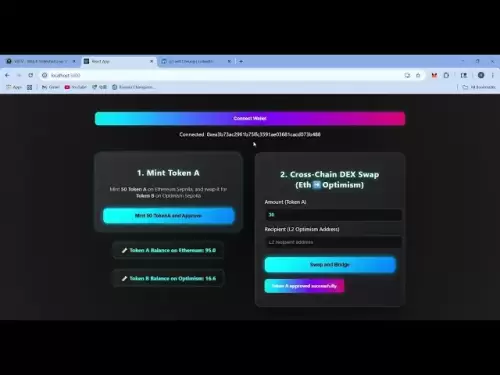
安全なAPI呼び出しのためにユーザーログイン後に、Reactネイティブアプリケーションでトークン文字列を効果的に取得する方法を学びます。 ---このビデオは、ユーザー「Mightycode Newton」(https://stackoverflow.com/u/771370/)から尋ねた質問https://stackoverflow.com/q/76321543/質問に基づいています。 https://stackoverflow.com/u/2907606/) 'Stack Overflow' Webサイト。これらの優れたユーザーとstackexchangeコミュニティの貢献に感謝します。オリジナルのコンテンツや、代替ソリューション、トピックに関する最新の更新/開発、コメント、改訂履歴などの詳細については、これらのリンクをご覧ください。たとえば、質問の元のタイトルは、Reactでログインからトークンを削除する方法でした。また、CC by-sa https://meta.stackexchange.com/help/licensingの下でライセンスされているコンテンツ(音楽を除く)は、元の質問投稿は「cc by-sa 4.0」(https://creativecommons.org/licenses/4.0/)の下でライセンスされています。 https://creativecommons.org/licenses/by-sa/4.0/)ライセンス。何かがあなたに見える場合は、vlogize [at] gmail [dot] comでお気軽に私を書いてください。 --- Reactネイティブの開発におけるReactネイティブアプリケーションでログインからトークンを取得する方法ネイティブ、認証の管理、API通信の管理は一般的な課題です。開発者が直面する1つの問題は、ユーザーログイン時に生成されるトークンを取得する方法で、後続のAPI呼び出しで使用できるようにします。このガイドでは、トークンを取得することが安全なデータにアクセスするために不可欠であり、トークンを効果的に取得する問題を解決するために不可欠である特定のシナリオを探ります。ユーザーがログインした後、典型的なReactネイティブアプリケーションの手元の問題は、認証目的でトークンが作成されます。このトークンは、特定のAPIエンドポイントへのユーザーアクセスを付与するため、非常に重要です。開発者がこのトークンを必要とする別のAPIを呼び出そうとすると、課題が生じます。 API呼び出しを行う前に、トークンを非同期的に取得しようとするときにユーザーはエラーを経験します。一般的なエラーメッセージ遭遇したエラーメッセージは、しばしば次のようになります。これは、問題がトークンの検索プロセスにあることを示しています。この問題を修正するためのソリューションを理解することは、API呼び出しでトークン検索機能が適切に待機されるようにすることです。ソリューションを明確で実用的なステップに分解しましょう。ステップ1:トークン検索関数を更新して、検索機能は現在非同期であるため、約束を返します。したがって、API呼び出しで使用される前にトークンが完全に取得されることを確認するために、呼び出されたときに待つ必要があります。 FetchcategoryData関数がどのように見えるかの例を次に示します。トークンが保存されている場合は、次のログイン関数を再確認します。 LoginRequest関数では、トークンは「トークン」の下に保存され、FetchCategoryDataでは、retiveToken()を使用して取得します。ストレージと検索の一致に使用されるキーを確認してください。結論上記の手順を使用すると、Reactネイティブアプリケーションのユーザーのログインからトークンを正常に取得できるはずです。 API呼び出し中のエラーを防ぐために、トークンの検索を常に忘れないでください。このアプローチは、コードを最適化するだけでなく、アプリケーションでのユーザーエクスペリエンスを強化します。 React Nativeアプリのトークン管理に関する経験やさらなる質問がある場合は、コメントでお気軽に共有してください!ハッピーコーディング!
免責事項:info@kdj.com
提供される情報は取引に関するアドバイスではありません。 kdj.com は、この記事で提供される情報に基づいて行われた投資に対して一切の責任を負いません。暗号通貨は変動性が高いため、十分な調査を行った上で慎重に投資することを強くお勧めします。
このウェブサイトで使用されているコンテンツが著作権を侵害していると思われる場合は、直ちに当社 (info@kdj.com) までご連絡ください。速やかに削除させていただきます。
2025年07月03日 他の動画も公開されています













































![「Xanadu」100%Mangosteen 1 Coin(Easy Demon)[Geometry Dash 2.2] 「Xanadu」100%Mangosteen 1 Coin(Easy Demon)[Geometry Dash 2.2]](/uploads/2025/07/03/cryptocurrencies-news/videos/xanadu-mangosteen-coin-easy-demongeometry-dash/68660e8371074_image_500_375.webp)