|
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
Vidéo d’actualité sur les crypto-monnaies
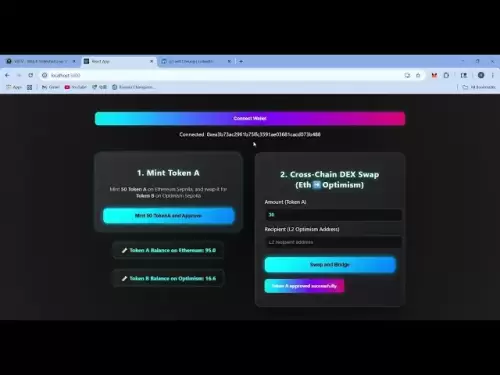
Comment récupérer le jeton de la connexion dans l'application native react
Apr 03, 2025 at 07:05 am vlogize
Apprenez à récupérer efficacement la chaîne de jeton dans une application native React après la connexion de l'utilisateur pour les appels d'API sécurisés. --- Cette vidéo est basée sur la question https://stackoverflow.com/q/76321543/ a demandé par l'utilisateur 'Mistycode Newton' (https://stackoverflow.com/u/7713770/) et sur la réponse https://stackoverflow.com/a/76321804/ a fourni par l'utilisateur '(Spirift' (. https://stackoverflow.com/u/2907606/) sur le site "Stack Overflow '. Merci à ces grands utilisateurs et à la communauté StacKExchange pour leurs contributions. Visitez ces liens pour le contenu original et plus de détails, tels que des solutions alternatives, les dernières mises à jour / développements sur le sujet, les commentaires, l'historique de révision, etc. Par exemple, le titre original de la question était: comment retenir le jeton de la connexion avec React? De plus, le contenu (sauf la musique) sous licence CC BY-SA https://meta.stackexchange.com/help/licensing Le message de question d'origine est sous licence de la licence «CC BY-SA 4.0» (https://creativecomons.org/licenses/by-sa/4.0/) et la licence de réponse originale est licensée sous la licence «CC par sa 4.0», et la licence de réponse originale est licene https://creativecommons.org/licenses/by-sa/4.0/) Licence. Si quelque chose vous semble, n'hésitez pas à m'écrire chez vlogize [at] gmail [dot] com. --- Comment récupérer le jeton de la connexion dans l'application native React dans les applications en développement avec React Native, la gestion de l'authentification et des communications API est un défi commun. Un problème courant auxquels les développeurs sont confrontés est de savoir comment récupérer un jeton généré lors de la connexion de l'utilisateur afin qu'il puisse être utilisé dans les appels API suivants. Dans ce guide, nous explorerons un scénario spécifique où la récupération du jeton est essentielle pour accéder aux données sécurisées et comment résoudre le problème de la récupération efficace du jeton. Le problème à accomplir dans une application native React typique, après qu'un utilisateur se connecte, un jeton est créé à des fins d'authentification. Ce jeton est crucial car il accorde l'accès utilisateur à des points de terminaison API spécifiques. Le défi survient lorsque les développeurs tentent d'appeler une autre API qui nécessite ce jeton. L'utilisateur connaît une erreur lorsque vous essayez de récupérer le jeton de manière asynchrone avant de passer l'appel de l'API. Message d'erreur commun Le message d'erreur rencontré ressemble souvent à ceci: [[voir la vidéo pour révéler cet extrait de texte ou de code]] Fait intéressant, si la chaîne de jeton est codée en dur directement dans l'appel de l'API, la demande fonctionne bien. Cela indique que le problème réside dans le processus de récupération du jeton. Comprendre la solution pour résoudre ce problème, la clé est de s'assurer que la fonction de récupération de jeton est attendue correctement dans vos appels d'API. Décomposons la solution en étapes claires et exploitables. Étape 1: Mettez à jour la fonction de récupération de jetons La fonction de récupération est actuellement asynchrone, ce qui signifie qu'elle renvoie une promesse. Par conséquent, il doit être attendu lorsqu'il est appelé pour s'assurer que le jeton est entièrement récupéré avant d'être utilisé dans l'appel de l'API. Voici un exemple de la façon dont la fonction FetchCategoryData doit être apparentée: [[voir la vidéo pour révéler cet extrait de texte ou de code]] Étape 2: Assurez-vous que le jeton est stocké correctement lorsque l'utilisateur se connecte, assurez-vous que le jeton est correctement stocké dans Asyncstorage. Vérifiez la fonction de connexion suivante où le jeton est enregistré: [[voir la vidéo pour révéler cet extrait de texte ou de code]] Remarque Assurez-vous que la clé utilisée pour stocker le jeton en asyncstorage est cohérente. Dans la fonction LoginRequest, le jeton est stocké sous "Token", tandis que dans le fetchcategorydata, vous le récupérez à l'aide de récupération (). Assurez-vous la clé utilisée pour les correspondances de stockage et de récupération. Conclusion Avec les étapes décrites ci-dessus, vous devriez être en mesure de récupérer avec succès le jeton à partir de la connexion d'un utilisateur dans votre application Native React. N'oubliez pas d'attendre la récupération du jeton pour éviter les erreurs lors des appels d'API. Cette approche optimise non seulement votre code, mais améliore également l'expérience utilisateur dans votre application. Si vous avez des expériences ou d'autres questions concernant la gestion des jetons dans les applications natives React, n'hésitez pas à partager les commentaires! Codage heureux!
Clause de non-responsabilité:info@kdj.com
Les informations fournies ne constituent pas des conseils commerciaux. kdj.com n’assume aucune responsabilité pour les investissements effectués sur la base des informations fournies dans cet article. Les crypto-monnaies sont très volatiles et il est fortement recommandé d’investir avec prudence après une recherche approfondie!
Si vous pensez que le contenu utilisé sur ce site Web porte atteinte à vos droits d’auteur, veuillez nous contacter immédiatement (info@kdj.com) et nous le supprimerons dans les plus brefs délais.
-

- Bitcoin Value Basics Bitcoin Value Source Quelle est la valeur de Bitcoin Quelle est l'utilisation de Bitcoin Quelle est la valeur de Bitcoin Pourquoi Bitcoin est-il précieux? Sesame Open Door Gate Gate Gate Virtual Currency Devise Enregistrement Sesa
- Jul 03, 2025 at 08:11 pm 加密潜航者
- [Gate Exchange | ✅Register and Certification Pour obtenir une récompense minimale de 100U] Adresse: https://www.gatesite.work/signup/vlrfuvtcba?ref_type=103 Code d'invitation de bien-être: VLRFUVTCBA (requis, sinon il n'y aura rien de récompense) [Exchange de bit | ✅Register et recevoir une récompense de jeton AirDrop supplémentaire] Adresse: https://partner.bitget.xyz/bg/hyn3s4 Code d'invitation de bien-être: LDLD (requis, sinon il n'y aura pas de récompense ...
-

- Pi Network KYC TRAPPORME TROVATIVE! Vérifiez le numéro de téléphone en quelques minutes! || 100% fonctionnant @tabrezshams
- Jul 03, 2025 at 08:11 pm USRD Tech champion 92K views • 2 hours ago
- Pi Network KYC TRAPPORME TROVATIVE! Vérifiez le numéro de téléphone en quelques minutes! || Solution de fonctionnement à 100% #TabrezShams @tabrezshams 🔴USEME JOINDing Link http: //play.google.com/store/apps/details? Id = com.useme ...
-

- Bitcoin peut jouer de courtes commandes près du sommet de la route, essayez [le dernier marché technique de Lianbian BTC] 3 juillet 2025
- Jul 03, 2025 at 08:05 pm 链刃出鞘
- 📮 Télégramme Message privé: https://t.me/canmissbot whatsapp Message privé: https://whatsapp.com/dl/ Suivez le contrat TK Live pour vous emmener à manger de la viande: https://www.tiktok.com/@canmiss88 Tk Live Fan Group joint le rappel Broadcast Full Free: https://t.me/+1UxTyU8XQ5NKMWQX Inscrivez-vous maintenant pour profiter de 20% de réduction des frais de manutention 👇 🔗 🔗 🔗 🔗 🔗 🔗 🔗 🔗 🔗 🔗 🔗 🔗 🔗 🔗 ...
-

- Microsoft Genius prévoit de transformer la pièce de shiba inu en un gain de 3 $ !! - Shiba Inu Coin News aujourd'hui
- Jul 03, 2025 at 08:05 pm Wealthy Coin
- 🔥 Microsoft Genius prévoit de transformer la pièce de shiba inu en un gain de 3 $ !! - Shiba Inu Coin News aujourd'hui 👇👇👇👇👇👇👇 Créer des voix off de qualité studio avec Play.ht's AI, offrant plus de 800 voix réalistes en 132 ...
-

- Comment transférer USDC de Coinbase vers le compte LSSC en 5 minutes étape par étape
- Jul 03, 2025 at 08:01 pm LSSC Tutorials by Sarah
- 🔁 Apprenez à transférer USDC de Coinbase à votre compte LSSC rapidement! Dans ce didacticiel simple par étape, je vais vous montrer exactement comment envoyer USDC (pièce USD) de votre compte Coinbase à votre LSSC ...
-

- KORERA XRP COIN UP UP SUR LA BINANCE AKO MURANCE
- Jul 03, 2025 at 08:01 pm Vphone work
- Cette pièce pour le faire nécessite que vous ayez un compte sur la binance est un ✅ vérifié parce que vous développez immédiatement 5% de la tâche que vous avez accomplie ce jour-là. Lien pour l'inscription. https: //www.xrpworker.top/en / # ...
-

- Polkadot Prix Prediction 2025 | Prédiction des prix de la pièce de points | Bitcoin Prix Prediction 2025
- Jul 03, 2025 at 07:55 pm Kashif chuhan 101
- Polkadot Prix Prediction 2025 | Prédiction des prix de la pièce de points | Bitcoin Prix Prediction 2025 Polkadot Prix Prediction aujourd'hui | Polkadot Prix Prediction 2025 Bullrun | Prédiction des prix de la pièce de points ♦ ️ ...
-

- Comment retirer des BNB de Trust Wallet – étape par étape
- Jul 03, 2025 at 07:55 pm App Tutoriel en Français
- Apprenez à retirer facilement et en toute sécurité vos BNB (Binance Coin) de votre Trust Wallet vers une autre plateforme ou un autre portefeuille avec ce tutoriel étape par étape. Nous vous guidons ...
-

- Apprenez à acheter Bitcoin BTC Transaction Bitcoin La transaction la plus détaillée de l'ensemble du réseau pour acheter la première vidéo de la monnaie virtuelle Bitcoin. Comment acheter Bitcoin et Ethereum? Comment acheter de la monnaie numérique au
- Jul 03, 2025 at 07:50 pm 零号钱包
- [Gate Exchange | ✅Register and Certification Pour obtenir une récompense minimale de 100U] Adresse: https://www.gatesite.work/signup/vlrfuvtcba?ref_type=103 Code d'invitation de bien-être: VLRFUVTCBA (requis, sinon il n'y aura rien de récompense) [Exchange de bit | ✅Register et recevoir une récompense de jeton AirDrop supplémentaire] Adresse: https://partner.bitget.xyz/bg/hyn3s4 Code d'invitation de bien-être: LDLD (requis, sinon il n'y aura pas de récompense ...





















!["Xanadu" 100% par MangoSen 1 Coin (Easy Demon) [Geometry Dash 2.2] "Xanadu" 100% par MangoSen 1 Coin (Easy Demon) [Geometry Dash 2.2]](/uploads/2025/07/03/cryptocurrencies-news/videos/xanadu-mangosteen-coin-easy-demongeometry-dash/68660e8371074_image_500_375.webp)